Диагональ и стороны монитора 17 дюймов 16:9 в сантиметрах
Как узнать соотношение сторон своего монитора?
 Для того чтобы выявить величину, присвоенную вашему сооружению, стоит придерживаться к следующей последовательности действий:
Для того чтобы выявить величину, присвоенную вашему сооружению, стоит придерживаться к следующей последовательности действий:
- Сначала необходимо воспользоваться однократным нажатием правой кнопки вашей мышки на любое свободное место рабочего монитора.
- После чего вам будет доступно открывшееся окно, в котором следует выбрать строку с наименованием «разрешение экрана». Теперь нужно зайти в отдел «категории» и вызвать там «оформление и персонализация».
- Теперь остается отметить параметр «настройка», и высветиться нужный раздел. Для вам будет представлены используемые на данный момент значения. При их неудовлетворении есть возможность исправления. Однако чаще всего система самостоятельно на автомате выстраивает оптимальные для вашего устройства показатели.
Чтобы узнать родные длину и высоту, то лучше стоит ориентироваться на сайт производителя. Тем самым, забивая в поисковую систему название собственного изобретения, можно оказаться на необходимой для вас странице. Кроме этого, можно обратиться к документации, что прилагается с приобретением монитора. Прежде всего, это инструкция или же наклейка, которая должна находиться непосредственно на самом мониторе с задней стороны.
SD качество изображения, формат SD
 Телевидение стандартной четкости (от англ. Standard-definition television, сокр. SDTV), можно расшифровываеть как Standard Digital Television — стандартное цифровое телевидение) — это стандарт, основанный на стандартах разложения 625/50 (576i) и 525/60 (480i). Существует аналоговое и цифровое телевидение стандартной четкости, однако термин SDTV в основном применяют по отношению к цифровому телевидению.
Телевидение стандартной четкости (от англ. Standard-definition television, сокр. SDTV), можно расшифровываеть как Standard Digital Television — стандартное цифровое телевидение) — это стандарт, основанный на стандартах разложения 625/50 (576i) и 525/60 (480i). Существует аналоговое и цифровое телевидение стандартной четкости, однако термин SDTV в основном применяют по отношению к цифровому телевидению.
Аналоговое телевидение это телевидение стандартной четкости, применяются системы кодирования цвета NTSC, PAL и SECAM. Разрешение аналогового сигнала 640х480.
Стандартная чёткость используется в цифровых передачах видео с разрешением 480 (NTSC) или 576 (PAL) строк, с чересстрочной или прогрессивной развёртками. Качество изображения в сравнении с аналоговым вещанием лучше, при цифровой передаче исчезают искажения и помехи, присущие аналоговому телевидению. Телевидение стандартной чёткости SD это не телевидение высокой чёткости. SD не может передать столько информации как HD. В формате SD используется соотношение сторон кадра 4:3 в HD 16:9, . Также ведутся передачи с соотношением сторон экрана 16:9.
Обладая невысокой разрешающей способностью стандартного телевидения, видеосигнал SD использует небольшую ширину полосы частот, применяемую для вещания, и нешироким потоком видео данных при цифровой передаче. Формат DVD это видео стандартной чёткости SD.
Разрешения DVD
- 720 × 480, 704 × 480, 352 × 480, 352 × 240 пикселей (NTSC)
- 720 × 576, 704 × 576, 352 × 576, 352 × 288 пикселей (PAL)
Все разрешения что не дотягивают до 1280 × 720 относятся к форматам SD.
Что такое пропорции видео?
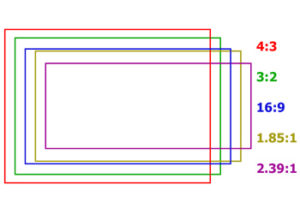
Видеоряд любого фильма или клипа состоит из большого числа одинаковых по размеру кадров, размер каждого из которых характеризуется двумя величинами: шириной (длиной кадра по горизонтали) и высотой (длиной кадра по вертикали). Так вот, пропорция ширины и высоты кадра – и есть соотношение сторон видео. Эта величина обозначается двумя цифрами, разделенными двоеточием (2:1, 4:3 и т. д.).

Вариантов соотношения сторон существует немало, однако на сегодня наиболее распространены два: 4:3 и 16:9 (см. рисунок). Поскольку соотношение сторон 16:9 наиболее близко к тому, как человек видит окружающее пространство, именно этот формат сегодня наиболее популярен. Определенную популярность также набирает соотношение сторон 21:9 – для мониторов с ультрашироким экраном.
Как узнать соотношение сторон видеоклипа?
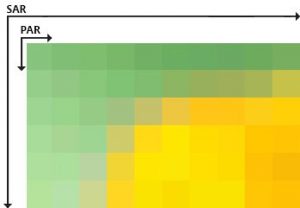
Когда мы говорим о соотношении сторон видеоклипа, обычно мы имеем в виду характеристику DAR (Display Aspect Ratio) – соотношение сторон, с которым запись отображается на экране. DAR зависит от двух величин:

Pixel Aspect Ratio (PAR) – соотношение сторон пикселя. Поскольку в современном цифровом видео, как правило, используются только квадратные пиксели, для большинства «компьютерных» видеофайлов эта величина всегда будет равна 1:1.
Storage Aspect Ratio (SAR) – отношение количества пикселей по горизонтали к количеству пикселей по вертикали (эти цифры указаны в разрешении видеофайла).
Умножив PAR на SAR, мы получаем DAR – фактическое соотношение сторон видеоклипа.
Разберем на примере. Допустим, нам нужно узнать соотношение сторон видеоклипа в формате AVI с разрешением 640 × 480. Чтобы вычислить SAR, нам нужно разделить ширину видеофайла (640) на высоту (480) до простой дроби. Получаем 4/3. Поскольку, как мы уже выяснили, PAR нашего видео равно единице, соотношение 4:3 и будет являться соотношением сторон видеоклипа.
К слову, значения DAR и SAR совпадают не всегда. Например, в стандартах VCD и DVD видеозаписи кодируются с использованием неквадратных пикселей, соотношение сторон которых не равно 1:1. Чтобы разобраться, давайте посчитаем DAR для DVD-видео с распространенным разрешением 720 × 576. В этом случае SAR будет равно 5:4, а PAR, согласно стандарту, – 16:15. Перемножив эти значения, получим все то же соотношение сторон 4:3.

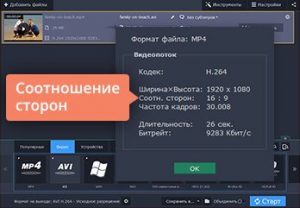
Нет времени считать вручную? Если у вас установлен Movavi Конвертер Видео, вам повезло – эта умная программа сделает все за вас! Просто загрузите свое видео в конвертер, кликните по нему правой кнопкой мыши, выберите пункт Свойства файла, и вы увидите нужные цифры.
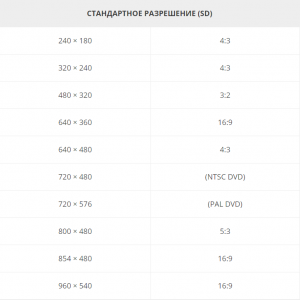
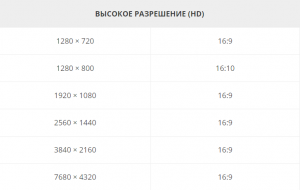
Наиболее часто используемые разрешения и соотношения сторон для них приведены в следующей таблице.


Какое соотношение сторон рекомендуется для YouTube?
Тут все просто: на сайте популярного видеохостинга соотношение сторон составляет 16:9, в противном случае к видео добавляются черные полосы.
Как выявить проблемы неправильного соотношения сторон?
При проигрывании видео, сохраненного с неверным соотношением сторон, вы увидите в кадре один из следующих дефектов:
Искажение пропорций. Изображение выглядит вытянутым или, напротив, сплющенным.
Нежелательные черные полосы по вертикали или горизонтали либо черную рамку вокруг изображения на видео.

Иногда такие проблемы возникают из-за неправильных настроек дисплея проигрывающего устройства. Однако если все настройки верны, а изображение на экране вас по-прежнему не радует, нужно поменять соотношение сторон самого видеофайла – в Movavi Конвертере Видео это можно сделать легко и быстро. Достаточно поставить программу на компьютер и выполнить несколько простых шагов.
Как исправить пропорции видео при помощи Movavi Конвертера Видео?

- Запустите Movavi Конвертер Видео.
- Нажмите Добавить файлы, а затем Добавить видео. Загрузите «проблемное» видео в программу.
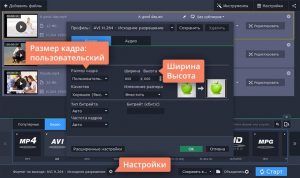
- Раскройте вкладку Видео в нижней части интерфейса и выберите любой профиль нужного формата. После этого нажмите на кнопку со значком шестеренки.
- В диалоговом окне выберите в списке Размер кадра пункт Пользовательский. Перейдите к полям Ширина и Высота в правой части, нажмите на значке с изображением скрепки, чтобы разблокировать поля, и введите подходящие значения.
- В списке Изменение размера выберите опцию Кадрировать, чтобы убрать черную рамку вокруг изображения. В списке Качество вы можете выбрать нужный вам вариант.
- Нажмите Старт – и через несколько минут сможете наслаждаться видео с нужными пропорциями.
16:10
Это соотношение применялось в первых широкоформатных моделях мониторов, а также ноутбукам, экраны которых имели разрешение 1280х900, 1440х900 или 1680х1050. На самом-то деле соотношение здесь несколько иное, но обозначается оно именно так, как некоторые считают исключительно в маркетинговых целях(я с этим не согласен).
В сегодняшних реалиях не самое популярное соотношение сторон. Но они все же есть, используются и выпускаются в большинстве случаев мониторы c 1920 х 1200 точек для инженеров, фотографов, дизайнеров(и не только), которым важна большая рабочая область по высоте.
Одним из таких экземпляров является Dell U2412M 24″ Black – реально крутой агрегат и не дорого для своих характеристик(так что рекомендую). А также хочу отдельно отметить, что такое соотношение сторон до сих пор широко применяется в Apple MacBook.
А также хочу отдельно отметить, что такое соотношение сторон до сих пор широко применяется в Apple MacBook.
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
16:9
Самый «модный» и распространенный на сегодня формат экранов мониторов для ПК и ноутбуков. «Стандартом» сегодня считается монитор с диагональю 24 дюйма, имеющий разрешение 1920×1080, что соответствует Full HD.
У ноутбуков же, наиболее распространенное разрешение экрана 1366×768 с диагональю 15 дюймов. Речь идет о среднем ценовом сегменте: топовые модели оборудованы большими экранами с большим разрешением.
Именно на такое соотношение сторон ориентируется Голливуд и прочие, не такие известные киностудии. Если вы любитель кино, то при покупке монитора с таким соотношением сторон, вы сможете смотреть любимые фильмы без искажений изображения.
Учитывайте, что это соотношение используется такими популярными компьютерными сервисами как YouTube и Twitch. Если вы намереваетесь начать карьеру игрового блогера или стримера и собираетесь вести трансляцию игрового процесса или записывать летсплеи, вам потребуется именно такой монитор.
В противном случае, сервисы будут добавлять вертикальные или горизонтальные полосы к вашим роликам или стримам, чтобы компенсировать «недостающие» пиксели.
Что это значит в практическом плане? Ничего такого, о чем стоило бы беспокоится всерьез, кроме большего количества хейтеров (а они у вас и так будут, даже не сомневайтесь) – как же так, все стримят «по стандарту», а этот выскочка выпендривается! Их ехидные комментарии на начальном этапе смогут лишний раз вывести вас из себя – ровно до тех пор, пока вы не выработаете иммунитет к любой неконструктивной критике.
Их ехидные комментарии на начальном этапе смогут лишний раз вывести вас из себя – ровно до тех пор, пока вы не выработаете иммунитет к любой неконструктивной критике.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана – это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра – это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Все оставшиеся форматы экранов и их разрешения
Ниже собран список различных малоиспользуемых в настоящее время форматов (5:4 и т.п.) и их разрешений.
LDPI 23 x 33 – 759 пикс.
MDPI 32 x 44 (8:11) – 1,408 кпикс.
TVDPI 42,6 x 58,5 – 2,492 кпикс.
HDPI 48 x 66 (8:11) – 3,168 кпикс.
XHDPI 64 x 88 (8:11) – 5,632 кпикс.
XXHDPI 96 x 132 (8:11) – 12,672 кпикс.
SIF (MPEG1 SIF) 352 x 240 (22:15) – 84,48 кпикс.
CIF (NTSC) (MPEG1 VideoCD) 352 x 240 (11:9) – 84,48 кпикс.
CIF (PAL) (MPEG1 VideoCD) 352 x 288 (11:9) – 101,37 кпикс.
WQVGA 400 x 240 (5:3) – 96 кпикс.
MPEG2 SV-CD – 480 x 576 (5:6) – 276,48 кпикс.
HVGA 640 x 240 (8:3) – 153,6 кпикс.
HVGA 320 x 480 (2:3) – 153,6 кпикс.
2CIF (NTSC) (Half D1) 704 x 240 – 168,96 кпикс.
2CIF (PAL) (Half D1) 704 x 288 – 202,7 кпикс.
SATRip 720 x 400 – 288 кпикс.
4CIF (NTSC) (D1) 704 x 480 – 337,92 кпикс.
4CIF (PAL) (D1) 704 x 576 – 405,5 кпикс.
WVGA 800 x 480 (5:3) – 384 кпикс.
WSVGA 1024 x 600 (128:75) – 614,4 кпикс.
WXVGA 1200 x 600 (2:1) – 720 кпикс.
WXGA 1280 x 768 (5:3) – 983,04 кпикс.
SXGA 1280 x 1024 (5:4) – 1,31 Мпикс.
16CIF 1408 x 1152 – 1,62 Мпикс.
WSXGA 1536 x 1024 (3:2) – 1,57 Мпикс.
WSXGA 1600 x 1024 (25:16) – 1,64 Мпикс.
2K 2048 x 1080 (256:135) – 2,2 Мпикс.
QSXGA 2560 x 2048 (5:4) – 5,24 Мпикс.
WQSXGA 3200 x 2048 (25:16) – 6,55 Мпикс.
Ultra HD (4K) 4096 x 2160 (256:135) – 8,8 Мпикс.
HSXGA 5120 x 4096 (5:4) – 20,97 Мпикс.
WHSXGA 6400 x 4096 (25:16) – 26,2 Мпикс.
На этом все. Рассмотрение основных форматаов и их разрешений завершено. Комментируем, подписываемся ну и всем пока:)
Huawei Mate 9
Так называемый бизнес-флагман был презентован Huawei совсем недавно. Он получил цельнометаллический тонкий корпус и незаметные боковые рамки вокруг 5,9-дюймового экрана — примерно по 1 мм толщиной. Сверху оставили фронтальную камеру, динамик и датчики, верхние и нижние рамки тоже небольшие — в целом, смартфон не смотрится как «лопата». Хотя для управления одной рукой он явно великоват.
IPS-экран не «дотянули» до QHD — его разрешение составляет 1920х1080 точек, то есть соотношение сторон привычное, 16:9. По нашим расчётам дисплей занимает 77,5% площади передней панели. Но основные «фишки» девайса — даже не «безрамочность», а мощный процессор HiSilicon Kirin 960 вкупе со сверхбыстрой памятью стандарта UFS 2.1, обновлённая двойная камера Leica и завидная автономность (батарея на 4000 мА•ч держит заряд около суток в режиме чтения и 12 — 14 часов в режиме просмотра видео на высокой яркости).
Xiaomi Mi Mix 2
В нынешнем флагмане Xiaomi уже были учтены ошибки прошлого, экран уменьшили до 5,99”, габариты тоже, и вместе с тем меньше стала полезная площадь дисплея — наши расчёты показывают 80,8%. Хотя производитель говорит о том, что рамки уменьшились на 12% — разве что вместе с габаритами самого смартфона. Кстати, у Mi Mix 2 корпус стандартного 5,5-дюймового аппарата. Уменьшение размеров хорошо отразилось на массе аппарата и на комфорте использования в целом — он лучше лежит в руке, судя по отзывам.
Справедливости ради заметим, что «безрамочность» никуда не делась, пространства сверху и снизу оставили по минимуму, но теперь смартфон больше напоминает LG G6, чем своего предшественника. Здесь сделали соотношение сторон 18:9, разрешение чуть больше, чем Full HD — 2160 х 1080 точек. Присутствуют и бонусы IPS-матрицы: сочные цвета, широкие углы обзора.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться
Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы
@media screen and (max-width: 991px) {
/* стили для больших планшетов – начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов – начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов – начало */
}
Почему важно соотношение?
Как минимум, отдавая предпочтение одному устройству, вы подписываетесь на предоставляемые удобства самого агрегата. Следовательно, от показателя будет напрямую зависеть степень комфорта времяпрепровождения за компьютером
Если вы работаете над 3d — графикой, проводите множество часов за играми или редактируете фотографии и видеозаписи, то следует обратить внимание на широкоформатный экран
Тем более, что картинка будет становиться четкой и яркой
Для тех, что работает сразу с несколькими документами, открывает одновременно большое количество файлов или же держит больше двух папок открытыми, также важно делать акцент конструкции с наиболее широким форматом. Так что чем размер больше, тем лучше
При обычной работе или для досуга можно выбрать и стандартное разрешение, так как в таком случае ничего сверхъестественного не требуется от монитора.
21:9
Хочу вскользь упомянуть и о такой инновационной задумке, проваленной на этапе реализации. Это разрешение агрессивно продвигалось некоторыми производителями телевизоров, а впоследствии и мониторов.
Такой экран лучше всего подходит для просмотра фильмов, снятых с использованием технологии SinemaScope или более современных аналогов.
Однако, из-за трудностей адаптации существующего цифрового контента, разработки постепенно заглохли, а экраны с таким разрешением не получили должного распространения. Главная причина в том, что формат не попал в список разрешения, поддерживаемых стандартом Blu-Ray Ultra HD. Заговор? Однозначно, да!
LG G6
Когда LG G6 только появился, его вытянутый 5,7-дюймовый экран с нестандартным соотношением сторон 18:9 был в новинку, но прошло полгода — и этим уже никого не удивишь. Но корпус удивительно компактный и на сегодняшний день — его размеры 148,9×71,9×7,9 мм, и это меньше, чем у прошлогоднего LG G5 с экраном 5,2”. За счёт дополнительного скругления углов, о котором мы уже писали, смартфон даже удалось сделать по ощущениям ещё более компактным.
Производитель говорит о том, что экран занимает 79% передней поверхности, наши расчёты показывают 78,3%, что не сильно отличается, но всё же. Разрешение экрана QHD+ — это был первый аппарат с таким разрешением на IPS-матрице с соотношением сторон 18:9. Кстати, LG решили сыграть на соотношении сторон «два квадрата», и в новой версии фирменного интерфейса поддерживается режим многооконности.
Источники
- , с. 36.
- (англ.). The American WideScreen Museum. Дата обращения 3 августа 2012.
- ↑ Сергей Асмаков. . Обзоры. Компьютер Пресс (июль 2009). Дата обращения 16 марта 2015.
- . Дата обращения 25 февраля 2013.
- , с. 66.
- , с. 28.
- Леонид Коновалов. . Кинофотопроцессы. Леонид Коновалов (18 ноября 2011). Дата обращения 26 сентября 2012.
- , с. 42.
- (англ.). The American WideScreen Museum. Дата обращения 21 мая 2012.
- . РЕКОМЕНДАЦИЯ МСЭ-R BT.1379-2. ITU. Дата обращения 2 декабря 2012.
- , с. 32.
- , с. 14.
- , с. 66.
- , с. 30.
- ↑ , с. 38.
- , с. 71.
- , с. 18.
- Benedict Seal. (англ.). VODzilla.co (25 September 2017).
- (рус.) (неопр.) ?. Samsung ru. Дата обращения 3 марта 2019.
- , с. 33.
- ↑ , с. 66.
- 2010-12-10. (англ.) (недоступная ссылка). Philips Media. Дата обращения 20 марта 2017.
- Rasmus Larsen. (англ.). Flatpanelshd (5 March 2009). Дата обращения 20 марта 2017.
- Paul Miller. (англ.). Engadget (1 April 2011). Дата обращения 20 марта 2017.
- , с. 15.
- (англ.). The American WideScreen Museum. Дата обращения 5 августа 2012.
- , с. 76.
- , с. 533.
- , с. 41.
- , с. 422.
- , с. 32.
Разрешения экранов популярных смартфонов
| Модель, наименование | Диагональ(в дюймах) | Разрешение экрана(в пикселях) |
|---|---|---|
| Apple iPhone 4/4S | 3 | 640×960 |
| Apple iPhone 5 | 4 | 640×1136 |
| Apple iPhone 5C/5S | 4 | 640×1136 |
| Apple iPhone 6 | 4.7 | 1334×750 |
| Apple iPhone 6 Plus | 5.5 | 1920×1080 |
| Apple iPhone 6S | 4.7 | 1334×750 |
| Apple iPhone 6S Plus | 5.5 | 1920×1080 |
| Apple iPhone 7 | 4.7 | 1334×750 |
| Apple iPhone 7 Plus | 5.5 | 1920×1080 |
| Apple iPhone SE | 4 | 1136×640 |
| ASUS Zenfone 2 Lazer ZE500KL | 5 | 1280×720 |
| BlackBerry Bold 9900 | 2.8 | 640×480 |
| BlackBerry Z10 | 4.2 | 768×1280 |
| Fly IQ451 Vista | 5 | 720×1280 |
| HTC Desire 600 | 4.5 | 540×960 |
| HTC Desire C | 3.5 | 320×480 |
| HTC Desire SV | 4.3 | 480×800 |
| HTC Desire V | 4 | 480×800 |
| HTC Desire X | 4 | 480×800 |
| HTC One | 4.7 | 1080×1920 |
| HTC One 32Gb | 4.7 | 1080×1920 |
| HTC One S | 4.3 | 540×960 |
| HTC One SV | 4.3 | 480×800 |
| HTC One X | 4.7 | 720×1280 |
| HTC One X+ | 4.7 | 720×1280 |
| HTC Windows Phone 8s | 4 | 480×800 |
| HTC Windows Phone 8x | 4.3 | 720×1280 |
| Huawei Ascend G630 | 5 | 720×1280 |
| Huawei Honor 5X | 5.5 | 1920×1080 |
| Huawei Honor 6 | 5 | 1080×1920 |
| Huawei Honor 7 | 5.2 | 1920×1080 |
| Jiayu G6 Advanced | 5.7 | 1080×1920 |
| Lenovo IdeaPhone P770 | 4.5 | 540×960 |
| Lenovo IdeaPhone S720 | 4.5 | 540×960 |
| Lenovo K900 | 5.5 | 1080×1920 |
| Lenovo P70 | 5 | 1280×720 |
| Lenovo S60 | 5 | 1280×720 |
| Lenovo Vibe Shot | 5 | 1920×1080 |
| LG G2 D802 | 5.2 | 1080×1920 |
| LG Nexus 4 16Gb | 4.7 | 768×1280 |
| LG Nexus 5 | 4.95 | 1080×1920 |
| LG Optimus 4X HD | 4.7 | 720×1280 |
| LG Optimus G | 4.7 | 768×1280 |
| LG Optimus G Pro E988 | 5.5 | 1080×1920 |
| LG Optimus L5 | 4 | 320×480 |
| LG Optimus L5 II Dual E455 | 4 | 480×800 |
| LG Optimus L7 II Dual P715 | 4.3 | 480×800 |
| LG Optimus L7 P705 | 4.3 | 480×800 |
| LG Optimus L9 | 4.7 | 540×960 |
| Meizu M2 Note 16Gb | 5.5 | 1920×1080 |
| Nokia 808 PureView | 4 | 360×640 |
| Nokia Asha 311 | 3 | 240×400 |
| Nokia Lumia 520 | 4 | 480×800 |
| Nokia Lumia 620 | 3.8 | 480×800 |
| Nokia Lumia 720 | 4.3 | 480×800 |
| Nokia Lumia 800 | 3.7 | 480×800 |
| Nokia Lumia 820 | 4.3 | 480×800 |
| Nokia Lumia 920 | 4.5 | 768×1280 |
| Nokia Lumia 925 | 4.5 | 768×1280 |
| Nokia X Dual Sim | 4 | 480×800 |
| Philips Xenium W732 | 4.3 | 480×800 |
| Philips Xenium W832 | 4.5 | 540×960 |
| Samsung Ativ S 16Gb GT-I8750 | 4.8 | 720×1280 |
| Samsung Galaxy A5 | 5 | 1280×720 |
| Samsung Galaxy A5 2016 | 5.2 | 1920×1080 |
| Samsung Galaxy Ace Duos GT-S6802 | 3.5 | 320×480 |
| Samsung Galaxy Ace GT-S5830 | 3.5 | 320×480 |
| Samsung Galaxy Ace II GT-I8160 | 3.8 | 480×800 |
| Samsung Galaxy Grand GT-I9082 | 5 | 480×800 |
| Samsung Galaxy Mega 5.8 GT-I9152 | 5.8 | 540×960 |
| Samsung Galaxy Mega 6.3 8Gb GT-I9200 | 6.3 | 720×1280 |
| Samsung Galaxy Nexus GT-I9250 | 4.65 | 720×1280 |
| Samsung Galaxy Note GT-N7000 | 5.3 | 800×1280 |
| Samsung Galaxy Note II GT-N7100 | 5.55 | 720×1280 |
| Samsung Galaxy S Duos GT-S7562 | 4 | 480×800 |
| Samsung Galaxy S II GT-I9100 | 4.27 | 480×800 |
| Samsung Galaxy S II Plus GT-I9105 | 4.3 | 480×800 |
| Samsung Galaxy S III GT-I9300 16Gb | 4.8 | 720×1280 |
| Samsung Galaxy S III mini GT-I8190 | 4 | 480×800 |
| Samsung Galaxy S4 GT-I9500 | 5 | 1080×1920 |
| Samsung Galaxy S4 GT-I9505 | 5 | 1080×1920 |
| Samsung Galaxy S4 mini GT-I9190 | 4 | 540×960 |
| Samsung Galaxy S4 mini GT-I9195 | 4.27 | 540×960 |
| Samsung Galaxy S4 Zoom SM-C101 | 4.3 | 540×960 |
| Samsung Galaxy S5 | 5.1 | 1080×1920 |
| Samsung Galaxy S6 SM-G920F | 5.1 | 2560×1440 |
| Samsung Galaxy Win GT-I8552 | 4.7 | 480×800 |
| Samsung Galaxy Y Duos GT-S6102 | 3.14 | 240×320 |
| Samsung Galaxy Y GT-S5360 | 3 | 240×320 |
| Sony Xperia acro S | 4.3 | 720×1280 |
| Sony Xperia E dual | 3.5 | 320×480 |
| Sony Xperia go | 3.5 | 320×480 |
| Sony Xperia ion | 4.55 | 720×1280 |
| Sony Xperia J | 4 | 480×854 |
| Sony Xperia L | 4.3 | 480×854 |
| Sony Xperia miro | 3.5 | 320×480 |
| Sony Xperia P | 4 | 540×960 |
| Sony Xperia S | 4.3 | 720×1280 |
| Sony Xperia sola | 3.7 | 480×854 |
| Sony Xperia SP | 4.6 | 720×1280 |
| Sony Xperia tipo | 3.2 | 320×480 |
| Sony Xperia TX | 4.55 | 720×1280 |
| Sony Xperia V | 4.3 | 720×1280 |
| Sony Xperia Z | 5 | 1080×1920 |
| Sony Xperia Z1 | 5 | 1080×1920 |
| Sony Xperia Z1 Compact | 4.3 | 720×1280 |
| Sony Xperia Z2 | 5.2 | 1080×1920 |
| Sony Xperia ZL | 5 | 1080×1920 |
| Sony Xperia ZR LTE (C5503) | 4.55 | 720×1280 |
| YotaPhone – цвет. | 4 | 720×1280 |
| YotaPhone – чб | 4 | 360×640 |
Плотность пикселей
На 27-дюймовом мониторе разрешение 1080p обеспечивает примерно 81 PPI (пикселей на дюйм), а 1440p около 108 PPI. По сути, это означает, что изображение на 27-дюймовом мониторе 1080p будет иметь пикселизацию, иметь размытый текст и размытые детали. Вот почему не рекомендуется приобретать монитор размером более 24 дюймов для разрешения Full HD.

С другой стороны, с 108 PPI вы попадаете в тончайшее место между детализацией изображения и экранной областью, в свою очередь, получая достаточно места для просмотра ваших электронных таблиц и приложений без потери качества изображения.
Таким образом, разрешение 4K на 27-дюймовом мониторе имеет ~ 163 PPI, что дает вам еще больше деталей и места, но в этом случае вам потребуется масштабировать интерфейс, чтобы мелкие элементы стали легко читаемыми.
Литература
Иофис, Е. А. Фотокинотехника / И. Ю. Шебалин. — М. : Советская энциклопедия, 1981. — С. 422. — 447 с.
Е. А. Иофис. Глава II. Оценка свойств киноплёнок // Киноплёнки и их обработка / В. С. Богатова. — М.,: «Искусство», 1964. — С. 24—68. — 300 с.
Е. М. Голдовский. Основы кинотехники / Л. О. Эйсымонт. — М.,: «Искусство», 1965. — 636 с.
Голдовский Е. М. От немого кино к панорамному / Н. Б. Прокофьева. — М.,: Издательство Академии наук СССР, 1961. — 149 с.
Б. Н. Коноплёв. Глава II. Классификация кинофильмов // Основы фильмопроизводства / В. С. Богатова. — 2-е изд.. — М.: «Искусство», 1975. — 448 с. — 5000 экз.
И. Б. Гордийчук, В. Г. Пелль. Раздел I. Системы кинематографа // Справочник кинооператора / Н. Н. Жердецкая. — М.,: «Искусство», 1979. — С. 7—67. — 440 с.
Типы и форматы киноплёнки // The Essential Reference Guide for Filmmakers = Краткий справочник кинематографиста. — Rochester: Eastman Kodak, 2007. — С. 35—48. — 214 с.




